html multiple classes priority
Benefits of Multi-Level Priority Queues. Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.
High priority class has smaller mean.

. Welcome to the Treehouse Community. But the concepts used in assigning two classes can be extended to multiple classes as well. The element will be styled according to all the classes specified.
Priority of a class when there are two classes in the same element Example Treehouse Community. The following style sheet is used to define the. So all HTML elements with the same class attribute will have the same format and style.
Multiple classesConfiguring multiserver systems with multiple priority. Test priority 2 public void testA2 SystemoutprintlntestA2. In this article we will stick to only two classes.
New approximations for many priority classes. If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception. Styling priorities order is as follows.
In the following example the first element belongs to both the city class and also to the main class and will get the CSS styles from both of the classesMissing. Test priority 3 public void testA3 SystemoutprintlntestA3. Get 100 of free credit.
This allows you to combine several CSS classes for one HTML element. Collaborate here on code errors or bugs that you need feedback on or asking for. The order of the classes in which they would work does not depend upon the order in which they are written in the class attribute.
For example if we are applying multiple classes to a div tag. What is priority in CSS exampleHow to apply multiple styles or multiple classes to HTML elements. How to specify more than one CSS class to an element.
How many servers are best in priority system. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element. Lets use a simple paragraph for example.
Priority Parameter in TestNG. Here class is the attribute and class1 and class2 are the two different CSS. The names of the classes can be written within the class.
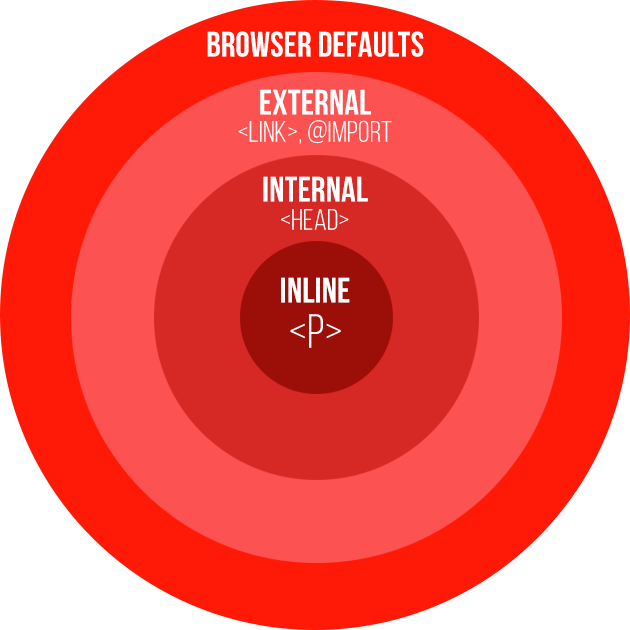
And I would like to provider a general way that how to sepcific a higher4bar text-align. 6px dashed green two border. Internal style sheet or External style sheet.
Precedence in CSS When Order of CSS Matters Chris Coyier on Aug 2 2016 Updated on Dec 6 2019 DigitalOcean joining forces with CSS-Tricks. We can specify more than one CSS class to an element. Shown below with two classes but not limited to two.
But the concepts used in assigning two classes can be extended to multiple classes as well. Inline CSS has a higher priority than embedded and external CSSMissing. Order of CSS rules If similar selectors are in your CSS the last one defined will take priority.
RedPeople also askWhat is priority in CSS example. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Specificity only applies when the same element is targeted by multiple declarations.
CSS Priority - Free tutorial to learn HTML and CSSmarksheetiocss-priorityhtmlSearch for. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Welcome to the Treehouse Community.
And Specificity - CSS. However if you really want to mock up something that allows you to fake priority in the class attribute you could tryone-first border. Test priority 2 public void testA2 SystemoutprintlntestA2.
Collaborate here on code errors or bugs that you need feedback on or asking forweb standards - Multiple CSS Classes. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Assigning classes to an element in HTML.
We can specify more than one CSS class to an element. Double Classthreefour color. Httpswwwcscmueduosogamithesishtmlnode22htmlConfiguring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature.
6px dashed orange And then and. The names of the classes can be written within the class Missing. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document. In our Annotations in TestNG post we understood that if there are multiple Test annotations in a single class they are executed alphabetically based on method name. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document.
We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Target an element that has all of multiple classes. HTML elements can belong to more than one class.
Level 1 high and level 2 low. The HTML class attribute is used to define equal styles for elements with the same class name. Styling priorities order is as follows.
To specify multiple classes separate the class names with a space eg. We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Thankfully TestNG provides us a better way to order our test cases rather than following a particular naming convention.
6px dashed green two-first border. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. The W3Schools online code editor allows you to edit code and view the result in your browser.
On your average CSS-writin day odds are you wont even think about precedence in CSS. PriorityRelated searches for html multiple classes prioritycss class priority ordercss priority ordercss rule prioritycss class precedencecss selector prioritycss style prioritycss selector priority rulescss priority overridePagination12345NextSee moreRelated searchescss class priority ordercss priority ordercss rule prioritycss class precedencecss selector prioritycss style prioritycss selector priority rulescss priority overrideTrending on Bing Steny Hoyer Wes MooreFDA proposal ban menthol cigarettesJimmy Butler gestureAndrew Fahie cocaineBillie Eilish Gellar newsSage Steele sues ESPNBrandi Carlile cancels StagecoachOzzy Osbourne COVIDBirx meeting 30 secondsFeared dangerous fruit TrumpTom Cruise Dead Reckoning911 hijackers Saudi operativeMarjorie Taylor Greene Satan churchMino Raiola death. Multiple classes can be applied to a single element in HTML and they can be styled using CSS.
Class Simple Class Multiple Class in HTML and CSS Class Attribute in HTML Multiple Classes in HTML Same Class or Different Tag in HTML Using JavaScript in. The following style sheet is used to define the tag in the examples below. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
High priority class has larger mean. Get 100 of free credit. Priority of a class when there are two classes in the same element Example Treehouse Community.
6px dashed orange one border. Configuring multiserver systems with multiple priority classes Chapter 4 In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response time As may be expected this question has a long history in the literature. 6px dashed orange one border.
Css by KhanKudo on Aug 29 2020 Comment. 6px dashed orange And then andReviews. Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet.
How to apply multiple styles or multiple classes to HTML elementsHow to specify more than one CSS class to an element. Double Classthreefour color. Values defined as Important will have the highest priority.
Currently the router supports two priority levels. Thankfully TestNG provides us a better way to order our test cases rather than following a particular naming convention. PriorityCode sample divcities See more on w3schoolsWas this helpful.
In our example the paragraph will be red because an id selector is more specific and thus more important than other selectors. For multiple priority queues you can use the priority level command to configure a level of priority service on a class in a policy map. This allows you to combine several CSS classes for one HTML element.
Benefits of Multi-Level Priority Queues. Test priority 1 public void testA1 SystemoutprintlntestA1. Httpswwwcscmueduosogamithesishtmlnode121htmlHow many servers are best in priority system.
To specify multiple classes separate the class names with a space eg. How to apply multiple styles or multiple classes to HTML elements. Response time as a function of the number of servers.
Internal style sheet or External style sheet. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element. 6px dashed green two-first border.
Rather it is decided by the order in which they appear in the block or the css file In case multiple classes consist of similar attributes and they are used in the same HTML element. Multiple classesHow to apply two CSS classes to a single. Values defined as Important will have the highest priority.
To define multiple classes separate the class names with a space eg. How order of classes work in CSS. Assign it after the other class.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. 6px dashed green two border. Green Or we can use its id.
According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. The priority command is used to specify that a class of traffic has latency requirements with respect to other classes. Approximations for multiserver systems with multiple priority classes.
Inline CSS has a higher priority than embedded and external CSS. To specify multiple classes separate the class names with a space 2. Specificity is a weight that is applied to a given CSS declaration determined by the number of each selector type in the matching selector.
You can configure multiple service policy maps per device. This is what CSS priority or CSS specificity is about. The MPQ feature allows you to configure multiple priority queues for multiple traffic classes by specifying a different priority level for each of the traffic classes in a single service policy map.
The Buzen-Bondi Configuring multiserver systems with multiple priority. MarkSheet is a free HTML and CSS tutorial. Here class is the attribute and class1 and class2 are the two different CSSPriority preserve-order in TestNG.
If two classes are in separate files import the priority file secondimportantimportant is the lazy way but you really should go for 1 to avoid important-ception. Using The class Attribute. In this article we will stick to only two classes.
Priority of Styles. According to the types and ways of styling mentioned above there are a priority level defined and based on this priority the styling property gets included. Previously devices could have only one strict priority queue per policy map.
Assign it after the other class. Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet. Css by KhanKudo on Aug 29 2020 Comment.
What is priority in CSS example. Response time as a function of the number of servers. Approximations for multiserver systems with multiple priority classes.
Here we have three elements that point to the same class name. For example if we are applying multiple classes to a div tag. The MPQ feature allows you to configure multiple priority queues for multiple traffic classes by specifying a different priority level for each of the traffic classes in a single service policy map.
To specify multiple classes separate the class names with a space 2. Multiple classes Must include. You can configure multiple service policy maps per device.
High priority class has larger mean. For example if we are applying multiple classes to a div tag. Multiple classes can be applied to a single element in HTML and they can be styled using CSS.
Multiple classes Must include. 2Is it possible to give one CSS class priority over another. How do you use the same class attribute in HTMLFeedbackPriority of a class when there are two classes in the same.
Shown below with two classes but not limited to two. We can specify more than one CSS class to an element. How to specify more than one CSS class to an elementHow do you use the same class attribute in HTML.
Assigning classes to an element in HTML. How do you use the same class attribute in HTML. The Treehouse Community is a meeting place for developers designers and programmers of all backgrounds and skill levels to get support.
We can alter this paragraph just by using its tag name. Test priority 3 public void testA3 SystemoutprintlntestA3. However it has not been fully resolved.
New approximations for many priority classes. So like this it is always possible to apply multiple styles or multiple classes to HTML elements. Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
Blue Or we can use its class namemessage color. Currently the router supports two priority levels. Lets use a simple paragraph for example.
On your average CSS-writin day odds are you wont even think about precedence in CSS. An HTML element can be targeted by multiple CSS rules. It doesnt come up a whole heck of a lot.
High priority class has smaller mean.

Css Important Don T Use It Do This Instead Ux Engineer

Testng Test Case Priority Selenium Easy

Html What Is The Order Of Precedence For Css Stack Overflow

Html What Is The Order Of Precedence For Css Stack Overflow

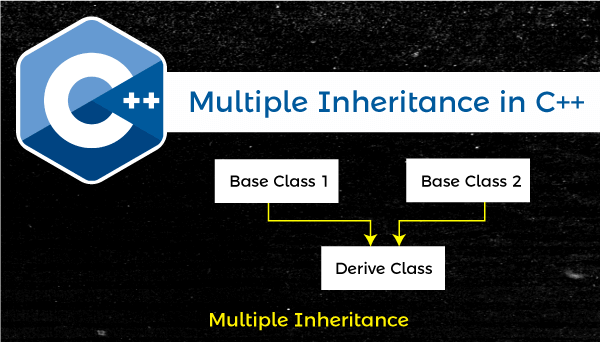
Multiple Inheritance In C Javatpoint

Testng Test Case Priority Selenium Easy

Scanning Multiple Paths Or Packages With Componentscan Annotation In Spring Boot Javaprogramto Com

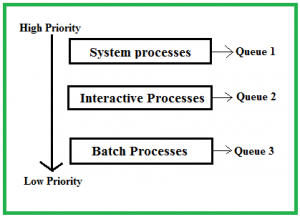
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

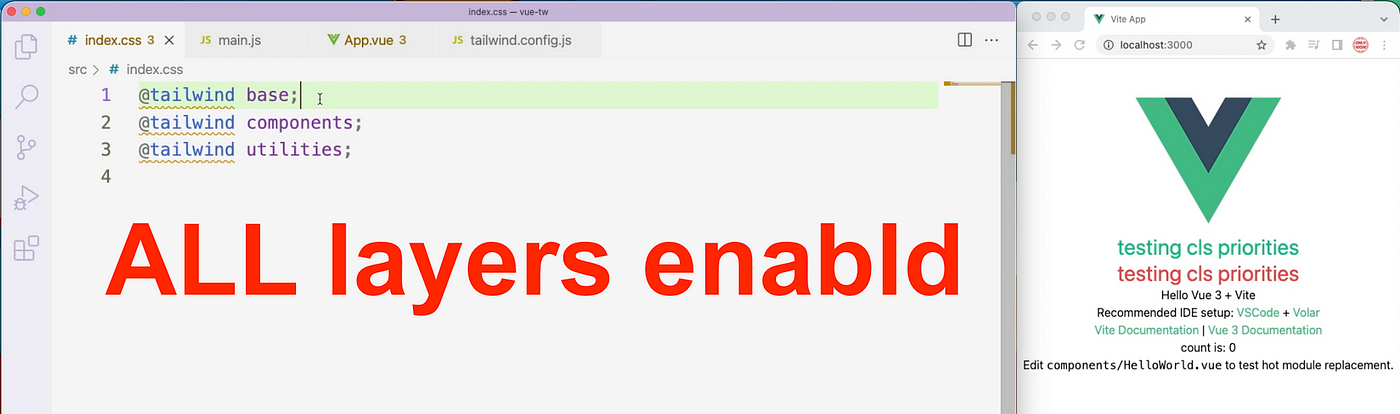
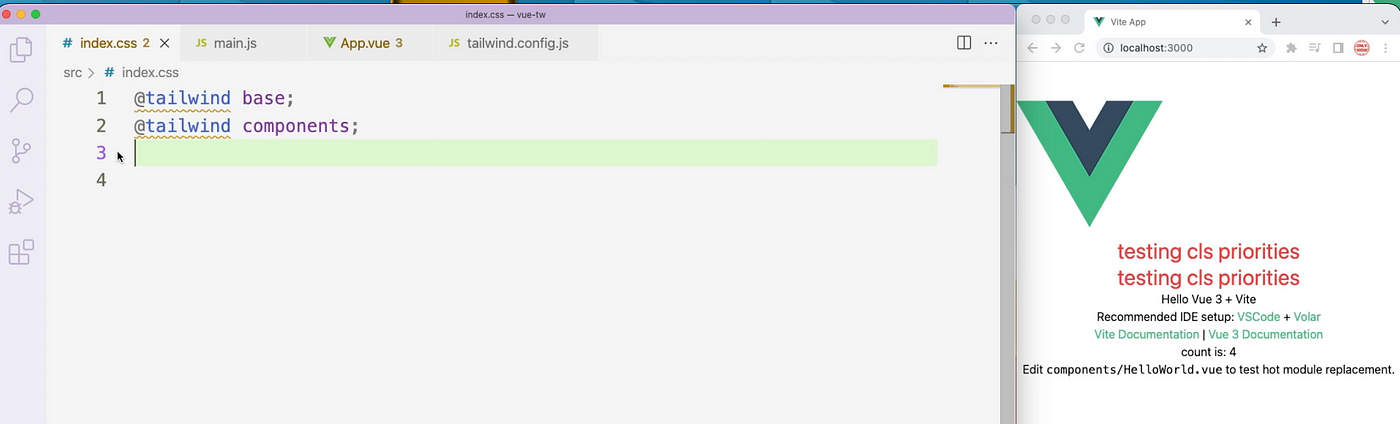
Tailwindcss For Vue 3 Vite Geek Culture

Tailwindcss For Vue 3 Vite Geek Culture

Css Important Don T Use It Do This Instead Ux Engineer

Priority Queue Using Binary Heap Geeksforgeeks

Css Specificity And Why You Shouldn T Use Important